Lorsque nous concevons un site ou une application Web, nous gardons l'expérience utilisateur au cœur du projet. En effet, la conception d'un site Web doit toujours chercher à répondre aux besoins et aux attentes des utilisateurs, ainsi qu'à éliminer toute friction que les utilisateurs pourraient trouver sur la plateforme, ou dans celle de la concurrence.
Cette tâche cruciale est la responsabilité de l'équipe de conception UX (user experience en anglais). Pour s'assurer que ces exigences sont satisfaites, il est nécessaire d'approcher les utilisateurs potentiels lors des phases de recherche, de planification et de conception.
Le deuxième élément le plus important dans une implantation correcte de conception UX est la nécessité d'itérer. L'observation des utilisateurs qui interagissent avec l'interface (qu'il s'agisse d'un site Web, d'une application mobile ou autre) est le seul moyen de découvrir les aspects de cette interface qui doivent être améliorés.
Cette observation nous permet de rapidement s’apercevoir si les utilisateurs suivent le chemin d'information prévu, s'ils cliquent sur les boutons souhaités et s'ils atteignent l'objectif d'acheter le produit ou le service en utilisant l'interface comme souhaité. Ignorer un travail aussi primordial peut conduire à la perte de clients potentiels et de revenus.
Même s'il faut consacrer un certain temps et un budget à cette tâche, elle ne doit en aucun cas être longue et coûteuse. En effet, il existe aujourd'hui d'excellents outils pour observer et suivre le comportement des utilisateurs sur votre site Web. Voici quelques exemples d'outils: Google Analytics, Optimal Workshop, Qualtrics et HotJar.
Google Analytics, bien qu’il soit gratuit, offre des informations pertinentes très limitées à l’équipe UX,car il montre principalement des statistiques sur les caractéristiques démographiques des visiteurs: comment ils arrivent sur le site Web et quelles pages ils visitent le plus.
Cependant, il peut clairement montrer les dispositifs qu'ils utilisent le plus. Si la plupart de vos utilisateurs utilisent des téléphones intelligents pour consulter votre site Web, cela indique clairement que vous devez donner la priorité à une conception mobile first.
Optimal Workshop offre une formidable gamme d'outils pour concevoir la structure globale d'un site Web, comprenant son arborescence et sa navigation. Ce logiciel est particulièrement pertinent dans les premières étapes de la conception d'un site.
Qualtrics est un autre logiciel avec plusieurs outils destinés à créer des enquêtes et des questionnaires avec lesquels un chercheur UX peut collecter des données quantitatives et qualitatives pour déterminer comment un site Web devrait être construit. Il permet aussi de définir quelles sont les interactions souhaitées pour les utilisateurs.
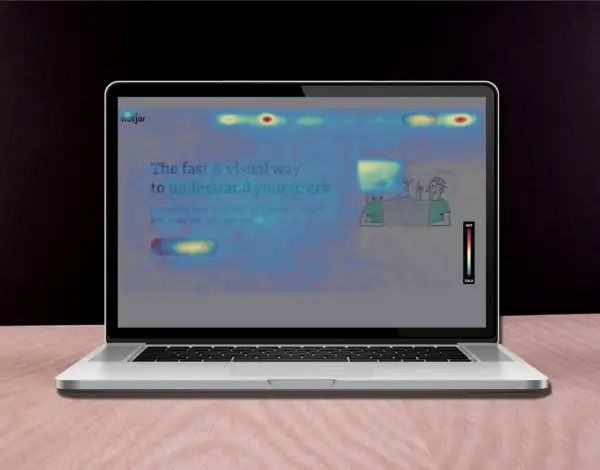
Dans notre département UX, notre choix s’est arrêté sur HotJar, une entreprise avec une gamme d'outils simples et bon marché que nous utilisons avec nos clients. Cet outil est réputé à travers le monde entier pour ses heatmaps (cartes thermiques) et ses enregistrements d'écran.
Il donne des informations équivalentes à celles que vous obtiendriez si vous observiez directement la façon dont un utilisateur navigue sur votre site: où il défile, sur quoi il clique et dans quel bloc d'informations il passe le plus de temps. La grande particularité de cette méthode est qu'avec les heatmaps, le comportement enregistré lors de centaines de visites d'utilisateurs (appelées sessions dans HotJar) est condensé dans un simple ensemble de cartes visuelles.
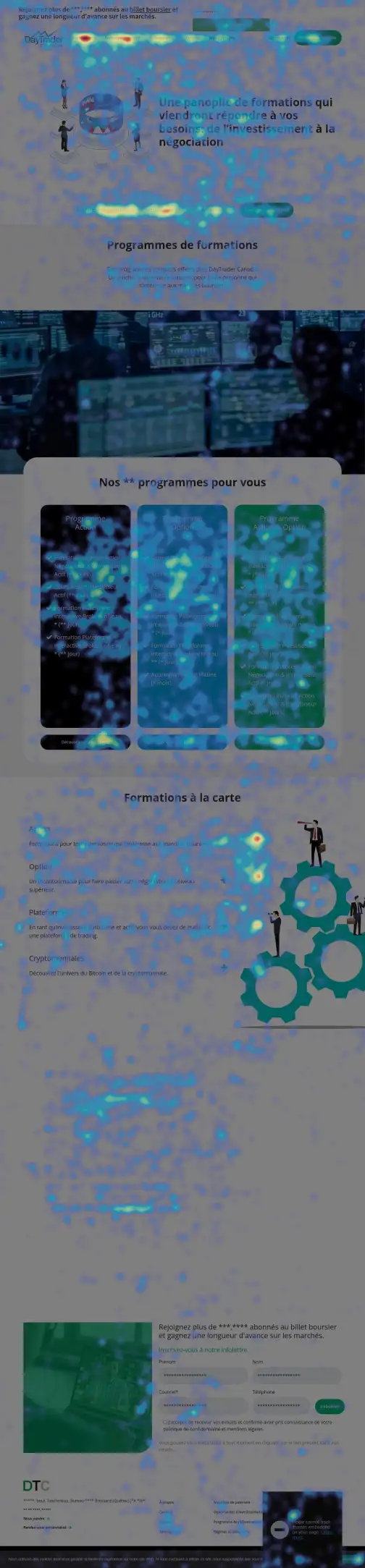
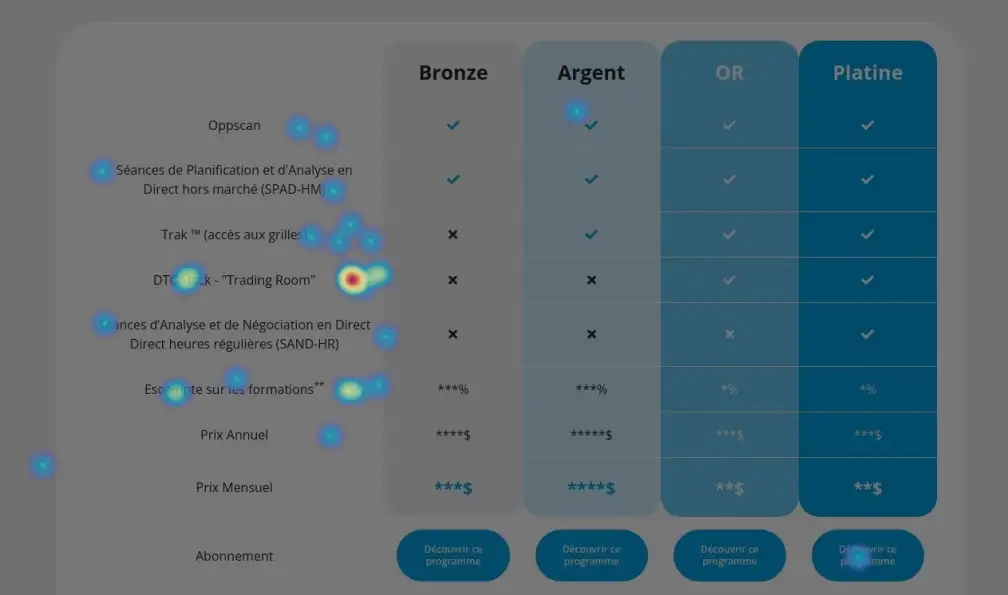
Ces cartes utilisent des couleurs pour montrer la «chaleur» ou la popularité d'un élément ou d'une section d'une page Web. La couleur rouge représente les zones populaires (chaudes) de la page et le bleu, les zones moins populaires (froides). Ces cartes ont chacune un objectif:
Une carte de défilement, ou scroll map, montre le pourcentage d'utilisateurs qui fait défiler une page particulière. Elle commence avec 100% des sessions utilisateurs enregistrées affichées en rouge en haut de la page. Au fur et à mesure que la page descend, différentes teintes de couleurs commencent à s'afficher progressivement en même temps que le pourcentage d'utilisateurs diminue. Un pourcentage associé est affiché pour montrer combien d'utilisateurs font encore défiler ce segment.
Une carte des mouvements, ou move map, montre la façon dont les utilisateurs déplacent leur souris sur une page Web. Cette carte est utile pour montrer quels éléments ont plus d'activité que d'autres, en plus de présenter les éléments qui ont capté l'attention de nombreux utilisateurs.
Une carte des clics, ou click map, montre les éléments, comme les boutons, les liens et les images, sur lesquels les utilisateurs ont le plus cliqué. Elle peut être utilisée pour déterminer si un bouton d'appel à l'action fonctionne ou si le texte de ces boutons est compris par les utilisateurs. Elle peut aussi aider à définir quels produits et services sont les plus intéressants et ceux qui sont largement ignorés.
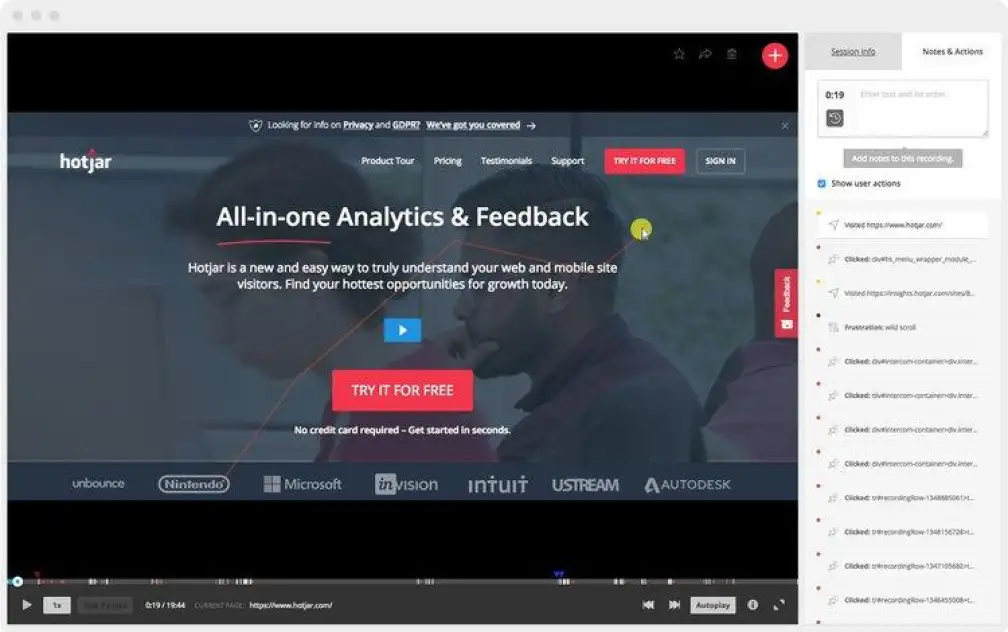
Un autre outil offert par HotJar est l’enregistrement de session. Ces vidéos sont des répétitions de sessions qui reconstruisent les actions prises par des visiteurs réels et anonymes lorsqu'ils naviguent sur un site Web
Les enregistrements de session vous permettent d'observer les saisies au clavier, les mouvements de souris et les clics des visiteurs réels. Elles montrent comment les utilisateurs font naviguer plusieurs pages pour interagir avec les différentes fonctionnalités et éléments d'un site. Cet outil est utile pour comprendre le comportement des utilisateurs afin de savoir comment améliorer leur expérience globale et augmenter les taux de conversion.
Une des caractéristiques que je préfère de HotJar est qu’il offre des heatmaps et des enregistrements de sessions pour chaque dispositif. Vous pouvez voir le comportement des utilisateurs qui ont navigué sur votre site avec un ordinateur de bureau, une tablette ou un téléphone intelligent.
Chaque appareil reflète des comportements différents et offre des possibilités d'amélioration en fonction des informations recueillies pour chaque dispositif.
Jusqu'à maintenant, j'ai présenté comment nous employons les outils de HotJar pour observer le comportement des utilisateurs. Pourtant, cette société propose également des outils pour interagir directement avec les utilisateurs pendant leur visite.
Il s'agit de widgets permettant de recevoir une rétroaction rapide des utilisateurs pour des sections précises d'un site Web ainsi que de sondages pour explorer leur expérience tout au long de leur navigation. Ces outils sont faciles à construire et à personnaliser pour savoir exactement si vos utilisateurs sont satisfaits et comprennent ce que vous voulez.
Un cas réel où nous avons utilisé les heatmaps avec un client dans un mandat de UX en continu nous a permis de découvrir que les utilisateurs se sentaient perdus lorsqu'ils essayaient de comprendre les services offerts.
Bien que le client ait une page complète consacrée à la présentation de ses services, la table qui les listait ne donnait pas assez d'informations à l'utilisateur. En analysant les heatmaps, il était évident que les utilisateurs cliquaient sur les titres des services pour obtenir plus d'informations, mais comme ilsn'étaient pas cliquables, les visiteurs se retrouvaient avec des lacunes importantes qui avaient un impact sur la conversion.
Une solution simple a été de remplacer le titre des services par des liens cliquables menant à la description du produit dans la boutique en ligne. Il s'agissait d'un problème dont le client n'était pas conscient et qui n'était évident qu'en utilisant les outils de HotJar. La solution à ce problème critique était simple et peu coûteuse, et a permis de diriger les utilisateurs directement vers la boutique, en améliorant les taux de conversion.
L'utilisation de HotJar ou d'autres services similaires pour garder un œil sur l'interaction des visiteurs de votre site Web est un outil précieux pour s'assurer que votre plateforme atteint continuellement ses objectifs de conversion. Accompagnées de l'expertise de l'équipe UX de Trinary, la mise en place de HotJar et la bonne utilisation des données qui en résultent est une stratégie gagnante à un prix très abordable.
Si vous souhaitez en apprendre plus sur les services UX que nous offrons ou si vous voulez savoir si l'utilisation de HotJar est une bonne solution pour vous, veuillez nous contacter et nous serons heureux de vous guider dans ce processus. À bientôt!
Partagez
Commentaires (0)
Soyez le premier à laisser votre avis!