

Lorsqu'un nouveau produit numérique est développé, qu'il s'agisse d'une simple page d’atterrissage avec un objectif de conversion de ventes ou d'une application compliquée pour les dispositifs de bureau ou mobiles, il est de la plus haute importance de disposer d'un plan pour prévoir et tester correctement ce produit. Si nous transposons la métaphore au domaine physique, il est facile de comprendre pourquoi.
Dans le département UX de Trinary, nous disons toujours à nos clients que créer un prototype avant de construire leur produit est comparable à demander à un architecte de créer les plans d'une maison avant de la construire. Vous pouvez vous assurer de l'aspect que vous voulez donner à votre maison, du nombre de pièces et de salles de bains que vous souhaitez, et de l’installation éventuelle d'une piscine dans votre jardin.
Toutefois, cela ne tient pas compte des aspects techniques comme le poids et la résistance des murs de soutènement, les installations électriques et leur raccordement au réseau électrique de la ville, et même la plomberie et son raccordement au réseau d'aqueduc, entre autres.
Construire un site Web ou une application, c'est la même chose. Il faut un plan pour répondre à plusieurs questions:
Comment les bases de données seront-elles connectées?
Comment les utilisateurs feront-ils pour suivre un parcours clair de la page d'accueil à la page du produit ou du service?
Comment se convertiront-ils en nouveaux clients?
Tout cela doit être défini, en plus d’autres questions toutes aussi importantes:
Quels sont les outils qui doivent être installés?
Quelles plateformes (comme WordPress) pourraient créer un problème plutôt qu'une solution?
Tout cela doit être abordé avant d'entrer dans la phase de développement. Les avantages sont énormes. Il est toujours plus rapide et facile d'effacer et de redessiner sur papier ou sur un logiciel de conception, que de jeter à la poubelle les heures de programmation investies par les développeurs.
Pour plus de précision, on emploie un prototype. C’est la maquette du produit final à développer. Il peut s’agir d’une application entière ou seulement d’une partie d'un site Web. Le prototypage permet aux concepteurs de l'expérience utilisateur de présenter leurs idées de conception, de les voir à l'œuvre et de les tester. Le prototype est une simulation de l'interaction entre l'utilisateur et l'interface à lancer.
Il existe différents types de prototypage. En voici quelques-uns:
Esquisse sur papier
Zonage (zoning)
Wireframing
Prototype à faible interactivité avec les éléments finaux de l'interface utilisateur
Prototype de haute fidélité avec forte interactivité
Chaque type de prototype a ses propres avantages et contraintes. Je vais détailler comment nous utilisons chaque prototype chez Trinary et pourquoi nous utilisons chacun d'entre eux.
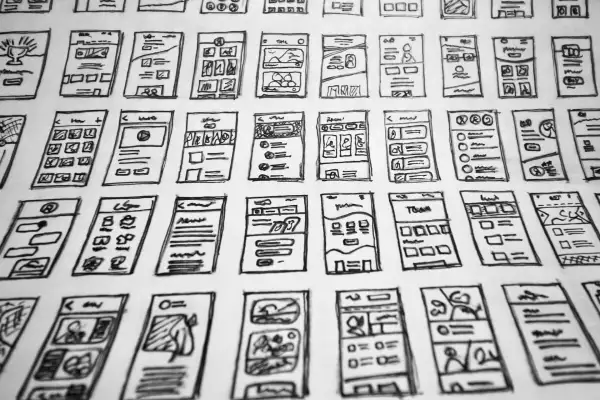
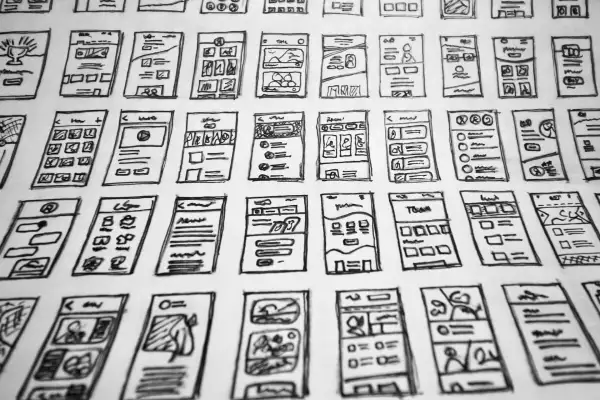
Esquisse sur papier
C'est le premier prototype que nous utilisons au sein de notre équipe UX. Le but n'est pas de dessiner à la main une belle reproduction du site Web ou de l'application à développer, mais de partager des idées et de voir comment le flux d'utilisateurs devrait se comporter. Ce prototype motive une grande collaboration au sein de l'équipe et constitue l'outil idéal pour le brainstorming.
L'aspect négatif de cette méthode est qu'elle est très abstraite et qu'il faut quelqu'un pour la guider à travers une explication détaillée. Normalement, nous ne passons que le premier jour à faire des esquisses sur papier. Comme il faut moins d'heures pour cette tâche, cette méthode est extrêmement économique.
Zonage (zoning)
Le zonage, ou zoning, est similaire à la construction d'une maison Lego. J'aime utiliser la métaphore du Lego parce que les prototypes de zonage ont vraiment l'air de blocs placés les uns au-dessus des autres comme un bâtiment construit avec des Lego. Cela signifie qu'il ne concerne que la zone générale où les éléments seront placés. Par exemple, pour une page d'accueil, il ne s'agit que d'un nombre de rectangles plaçant l'ordre des informations à afficher. Cela peut être:
Le menu de navigation
La bannière de couverture (hero banner)
Le contenu à propos de l’entreprise
Les produits
L’inscription à l’infolettre
Le pied de page
Il n'y a pas d'autres détails, car le but est de déterminer l'architecture de l'information. En effet, quels éléments sont plus importants que d'autres? Les produits sont-ils plus importants que le fait de parler de nous, ou l'inverse? À ce stade, ce type de réflexion est important à définir avant d'ajouter des éléments visuels plus concrets.
Nous utilisons ce type de prototypage rapide puisqu’il nous permet d'établir l'architecture de l'information de manière simple et concise. Cependant, il s'agit d'un style très abstrait comparé à un prototype haute fidélité.
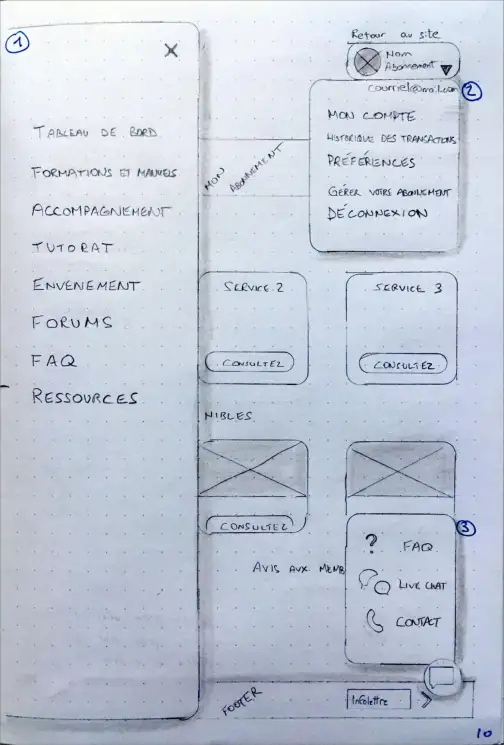
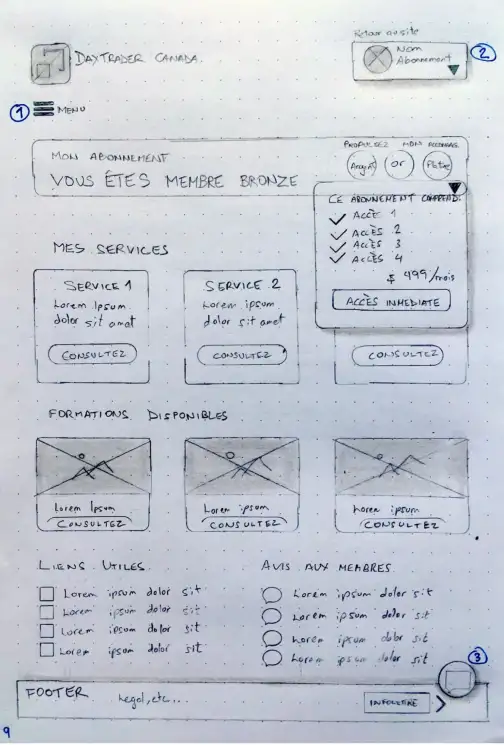
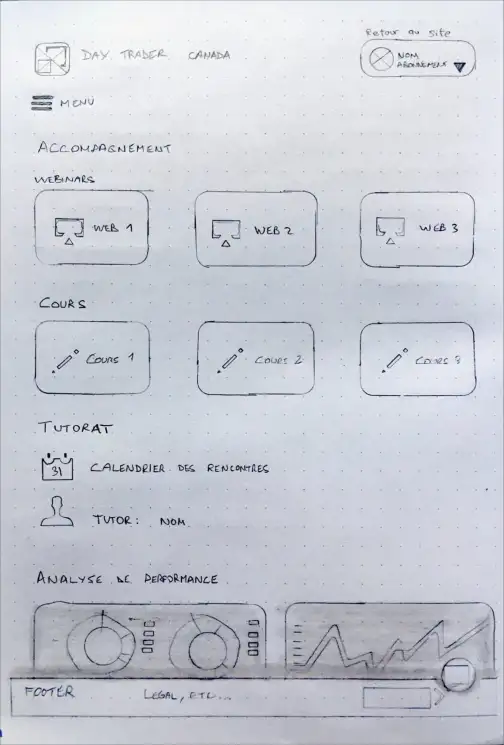
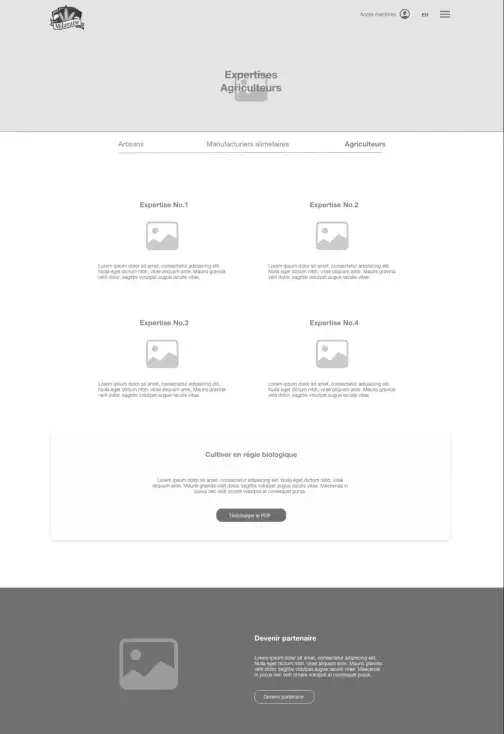
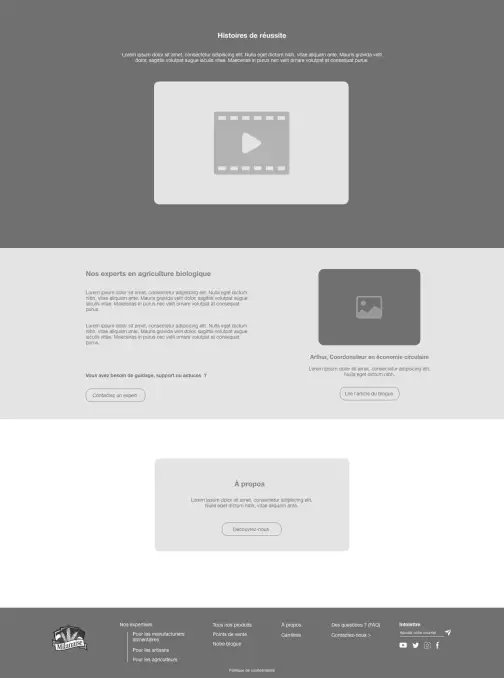
Wireframes (maquettes de fil de fer)
Le wireframe est le type de prototypage le plus courant, utilisé dans le monde entier. Un wireframe est une maquette en noir et blanc du site Web ou de l'application finale. Il doit inclure toutes les pages Web et toutes les sections incluses dans chacune d'elles.
Bien qu'il s'agisse d'un modèle comprenant toutes les pages ou sections à intégrer dans le produit final, il lui manque les éléments de conception de l'interface utilisateur (UI). Ceci correspond aux aspects graphiques. Il n'y aura pas de couleurs, d'images, d'icônes, d'animations ou d'autres éléments visuels comme la stylisation des boutons, des menus, etc.
De même, le texte final ne sera pas inclus. La plupart du temps, une indication rapide de ce à quoi le texte devrait ressembler, accompagnée de petites phrases en Lorem ipsum, est présentée.
Au cas où vous ne sauriez pas ce qu'est le Lorem ipsum, il s'agit d’un texte de remplacement qui provient d'un ancien texte latin du Ier siècle. Il est généralement utilisé pour démontrer la forme visuelle d'un document ou d'une police de caractères sans s'appuyer sur un contenu significatif. Le Lorem ipsum est également employé comme texte de remplacement pour permettre aux concepteurs d'envisager la forme d'une page Web ou d'une publication, sans que le sens du contenu n'influence la conception.
La réalisation d’une maquette de fil de fer demande un effort considérable. Il faut des dizaines d'heures pour concevoir chaque page ou section, et pour mettre en place l'interaction entre chacune d'elles. Pourtant, les modifications sont toujours rapides et simples à faire puisqu'il n'y a pas d'éléments visuels haute fidélité. Elle permet également une conception interactive entre le client, l'équipe de conception (créative et technique) et les utilisateurs finaux. Du point de vue des utilisateurs, le principal avantage est que la maquette est beaucoup plus concrète et tangible. Les concepteurs peuvent tester le prototype facilement auprès des utilisateurs en cliquant sur tous les liens de toutes les pages ou sections du produit.




Prototype de haute fidélité
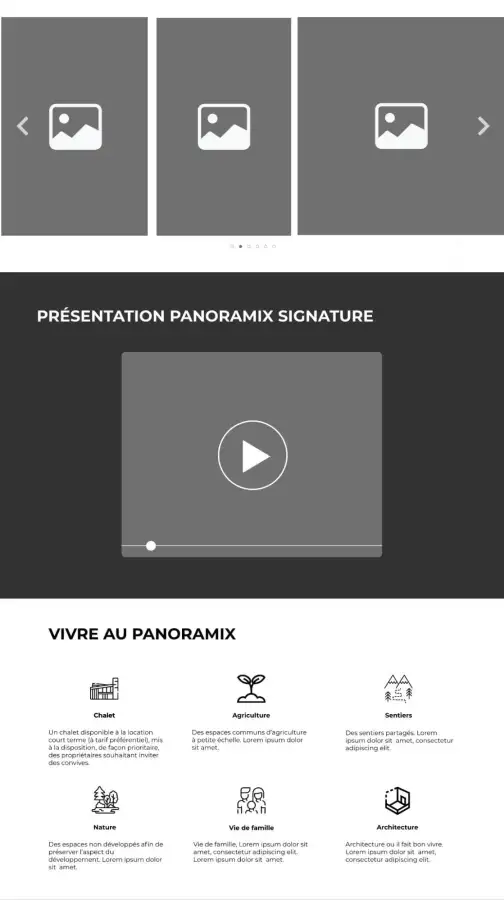
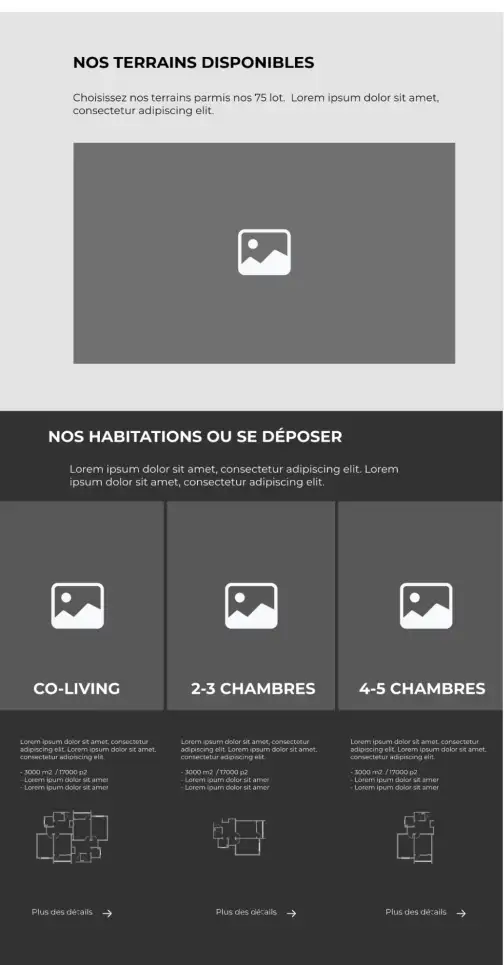
Un prototype de haute fidélité est la reproduction idéale d'un produit fini. Même s'il ne s'agit pas encore du produit final programmé, il a l'air d'en être un. Il comprend chaque page et section, tous les éléments visuels et graphiques (polices, icônes, images, animations et couleurs), le texte complet et tous les parcours utilisateurs. Comme l'utilisateur n'a pas l'impression de se servir d’un prototype, mais qu’il croit employer le produit final, les concepteurs et les clients peuvent obtenir un retour direct sur la façon dont ils se comportent avec le produit final.
L'inconvénient d'utiliser ce prototype est que les modifications sont coûteuses et prennent du temps à cette étape. Certains aspects pourraient être trop rigides pour permettre une modification complète, et les coûts seront plus élevés.
Conclusion
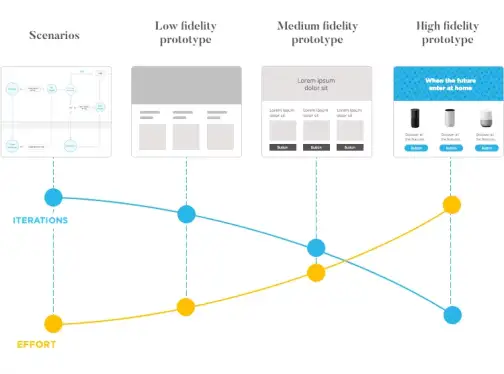
Bien qu'il semble que les concepteurs UX puissent choisir n'importe quelle version de prototypes pour concevoir et tester une interface, la vérité est que leur utilisation s’étale plutôt sur des échelons progressifs. Un concepteur UX ne peut pas développer un prototype de haute fidélité sans avoir d'abord esquissé et discuté les idées dans un prototype de basse fidélité.
Les contraintes de budget et de temps du client définissent aussi le niveau de fidélité de l'interface à développer. Aucune étape du développement d'un prototype ne peut être mise de côté. Une interface de basse ou moyenne fidélité pourrait toutefois suffire aux objectifs de nombreux clients.
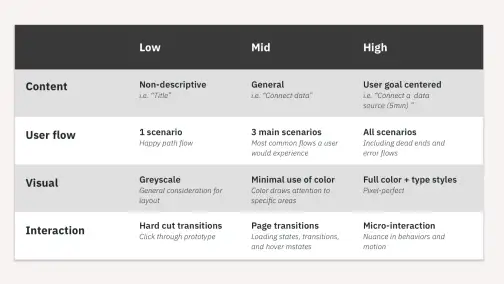
La figure et le tableau suivants résument le niveau de raffinement des éléments de chaque prototype, ainsi que le niveau d'effort investi dans chacun.

Nous sommes toujours ravis de discuter du UX: c’est notre passion! Si vous êtes nouveau dans ce monde si fascinant, ou si vous l’avez déjà abordé, partagez-nous vos expériences en nous écrivant dans la section commentaires ou par courriel à info@trinary.ca. Nous pourrons continuer la discussion et jaser, qui sait, de vos futurs projets!
Partagez
Commentaires (0)
Soyez le premier à laisser votre avis!